Tim Berners-Lee, inventeur du World Wide Web, annonçant la création de la World Wide Web Foundation en 2008
(cc) John S. and James L. Knight Foundation, photo by Scott Henrichsen
En réalisant vous-même ces mises en place préalables, vous conserverez la maîtrise complète des bases de votre environnement web. Concernant Divi de Elegant Themes, je dispose d’une licence « à vie » applicable à tous mes clients, et son installation ou sa mise à jour régulière est gratuite dans le cadre de nos relations.
Afin d’obtenir la plus grande simplicité de réalisation, et par là même d’assurer la plus grande autonomie au client, je propose de procéder comme suit :
– commencer par réserver/acheter les noms de domaine pertinents, enregistrés au nom du client ou du responsable officiel de la structure « es qualité ». De préférence auprès de la société Ovh.com qui présente de nombreux avantages (ou toute autre société susceptible d’offrir les mêmes prestations). À compléter par le choix d’un hébergement.
– mettre en place sur cet hébergement le « CMS » WordPress, qui présente également de nombreux avantages, ainsi que le thème DIVI de Elegant Themes qui en présente d’autres.
Économiques, fiables, grande simplicité de mise en œuvre, les plus utilisés au monde…
Pour comprendre pourquoi il faut parler de « site web » et non de « site internet », ce que sont l’internet, le web, le HTML, les noms de domaines (et les registrars – bureaux d’enregistrement -), les hébergements (et les hébergeurs), les systèmes de gestion de contenus (CMS), ou les licences open-source, vous pouvez : soit cliquer sur ces différents liens actifs (qui vous amèneront sur les pages Wikipédia correspondantes), soit vous reporter au petit lexique situé dans notre section compléments et qui résumera leur application à votre cas particulier.
Cette maîtrise de votre environnement de base va s’accompagner, ensuite, dans la rédaction de vos pages web, d’une indépendance non moins totale sur l’ensemble de la gestion de votre site et de son contenu.
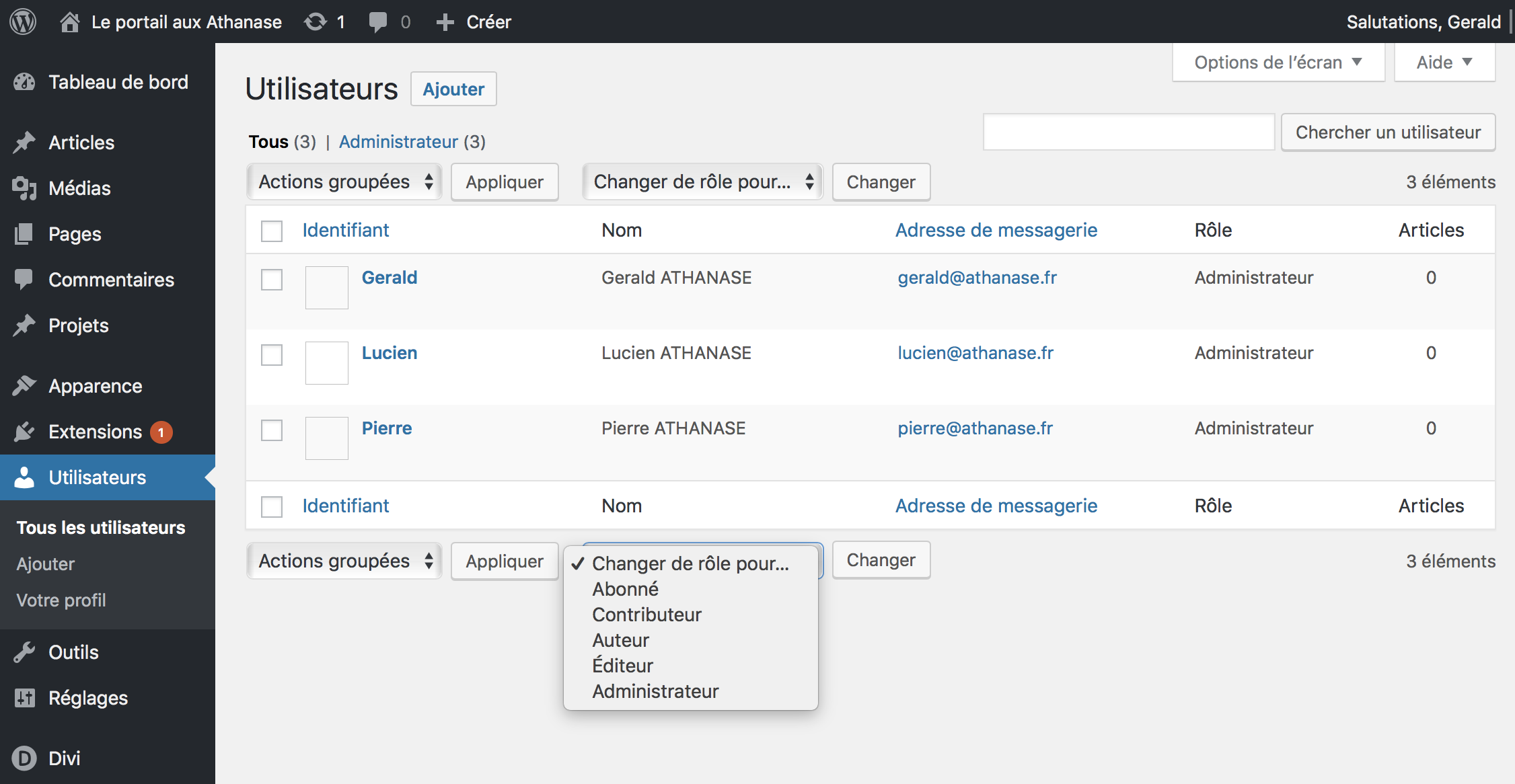
Une fois WordPress et Divi installés sur un hébergement et un nom de domaine dont vous avez la pleine propriété, toutes les pages créées (et les documents qu’elles utilisent) vont matériellement résider sur les disques durs de votre hébergeur. Seuls les « Utilisateurs » autorisés de votre compte WordPress et disposant d’un rôle « Administrateur » peuvent modifier cette architecture, et eux-seuls également peuvent modifier ou supprimer les comptes des autres utilisateurs. Vous pouvez, naturellement, créer des utilisateurs dotés de privilèges moins important, et dont le rôle se bornerait à saisir de nouveaux articles ou modifier le contenu de pages sans en changer la structure : éditeur, auteur, contributeur… ((ci-dessous un exemple pour le portail générique athanase.fr).

Dans ce contexte, vous pouvez utiliser ponctuellement un prestataire pour réaliser une tâche complexe, en utiliser plusieurs simultanément (en collaboration ou en parallèle), leur accorder des pouvoirs d’administration plus ou moins étendus, et surtout les révoquer à tout moment ! Le travail réalisé restera votre propriété sans aucune limitation par qui que ce soit.
L’histoire du web est récente et a déjà franchi de nombreuses étapes. D’un partage d’informations dans un cadre essentiellement universitaire et scientifique, il est rapidement passé à des aspect commerciaux, les écrans devenant autant de vitrines ou pages de catalogues, qui ont évolué ensuite vers l’interactivité et la vente en ligne. Cette interactivité s’est étendue aux échanges entre personnes partageant les mêmes centres d’intérêts, et les blogs ont ainsi fait place progressivement aux médias sociaux.
Dans ce contexte, quelle est la place des pages web traditionnelles ? Quel intérêt peut-il y avoir à créer son site plutôt que d’ouvrir un compte sur Facebook (par exemple) ? Et comment lui donner un maximum d’efficacité et d’impact ?
Il est simple : c’est l’accès direct aux informations anciennes les plus utiles. Déjà, dans les médias sociaux, une bonne partie des informations mises en lignes ne sont pas originales : il s’agit de « re-tweets », de citations d’informations, d’interventions ou de documents qu’on « aime », parfois eux-mêmes non-originaux ou de fiabilité non vérifiée. Et pour la partie qui serait originale, elle se trouve rapidement enfouie, en moins d’une semaine, sous l’afflux des « nouveautés », souvent de moindre intérêt. En principe le classement en catégories ou en étiquettes devrait y remédier, mais dans la réalité de l’utilisation de ces médias (leur nature éphémère et peu importante), personne ne s’en sert. Il faudrait accorder beaucoup de crédit aux écrits d’un contributeur pour aller rechercher ses contributions anciennes sur tel ou tel thème et le lecteur reste d’ailleurs parfaitement lucide sur ce point : si l’auteur a quelque chose d’important à communiquer, il ne peut le faire que sur un autre média : livre, film, conférence, …et naturellement leurs pendants dans la nouvelle donne numérique : pages web, livres numériques (e-books), vidéos sur chaînes YouTube (ou autres), et présentations-diaporamas (souvent associées via leur utilisation commune de l’infographie).
À la base, une page web est une publication comme une autre et, d’une certaine manière, elle devrait suivre les règles d’efficacité établies depuis les moines-copistes du moyen-âge en matière de typographie et de mise en page, dans une tradition qu’on englobe de manière très générale dans les « métiers du livre ».
La page web a toutefois ses particularités : elle est numérique (pérenne, inaltérable, pouvant être copiée à l’infini…), elle est dynamique (et permet donc des mises à jour fréquentes, multiples et collaboratives), elle peut comprendre des liens hyper-textes (qui lui procurent des capacités dynamiques extraordinaires), elle est adaptative (aussi bien dans le principe même du HTML que dans le caractère « responsive » – adaptatif – des pages proposées par les principaux outils de création modernes), et elle permet des interactions entre auteurs et lecteurs (blogs, travaux collaboratifs, jeux, commerce en ligne…). Elle peut, enfin, accueillir des contenus multimédias.
Et pour prendre conscience de ces différences, je vous invite à consulter le superbe travail de numérisation de l’Encyclopédie de Diderot et D’Alembert réalisé récemment par l’Académie des Sciences, et de la mettre en perspective avec l’encyclopédie web Wikipédia, ouverte à la page consacrée à cette encyclopédie !
Reportez-vous aux exemples et maquettes de la section références, ainsi qu’aux didacticiels de la section compléments, pour prendre conscience de la très grande variété des possibilités de mise en page et de « chartes graphiques » possibles.
En comprenant bien que cette diversité est principalement due à l’outil de mise en page polyvalent qu’est DIVI. Là où, d’habitude, on doit opérer un choix préalable de « thème » graphique, que ce soit dans WordPress ou pour tout autre outil de création de page web (SPIP, par exemple, solution open-source tout à fait respectable mais moins facile d’accès que WordPress+DIVI), DIVI vous propose une solution unique et polyvalente. Pour cette raison, nous lui consacrons ci-dessous un paragraphe spécifique.
[ACTUALISÉ 2024] Au moment de la création de cette page, WordPress était encore en version 4 et ses capacités de mise en page étaient très réduites. Elles dépendaient, en fait, essentiellement de chaque thème utilisé et des options qu’il mettait à disposition ou pas. La créativité pure s’en trouvait donc contrainte par les choix de l’éditeur du thème.
À cette époque, le moteur de construction WYSIWYG de Elegant Themes, DIVI Builder, et le thème associé DIVI sont apparus comme offrant des capacités de mise en page, sinon illimitées, du moins très grandes. L’éditeur avait regroupé dans un seul thème toutes les astuces mises au point dans ses différentes créations antérieures. La possibilité d’effectuer une mise en page visuelle à la manière d’un logiciel de PAO, en organisant des blocs qui, de surcroît étaient adaptatifs, donc se pliant aux contraintes des différentes tailles d’écrans …était vraiment impressionnante ! D’autres éditeurs proposaient des produits équivalents (et il faut évidemment citer Elementor ! commentaire en français ici) mais j’étais tombé véritablement amoureux de DIVI, que je continue de placer au-dessus du lot, et je ne suis pas le seul !
Il y a six ans, WordPress 5 est sorti (il est désormais en version 6.6.2 doté de nombreuses fonctionnalités additionnelles) en intégrant une extension appelée Gutemberg qui constitue aussi une solution de mise en page par juxtaposition de blocs. C’est bien réalisé et cela a l’énorme avantage d’être intégré au logiciel source. Je vous invite à aller en découvrir les fonctionnalités en cliquant sur son nom.
Vous pouvez parfaitement réaliser un site avec Gutemberg , ou Elementor, ou un thème propriétaire de votre choix, gratuit ou payant, de manière tout à fait performante. Je persiste à trouver DIVI plus puissant, disposant de plus d’options, de plus de types de blocs, autorisant des architectures plus complexes, avec des capacités en termes de typographie ou d’animations bien supérieures.
Ayant acquis une licence pour DIVI à vie et valable pour tous mes clients, je mets cette solution gratuitement à leur disposition, principalement parce qu’elle me permet de répondre à de nombreuses demandes spécifiques sans devoir recourir à des solutions tierces, ou renoncer à certains choix par impossibilité technique.